Empowering Developers and Designers Through Innovative Form Rendering Technologies
IONOS had the opportunity to collaborate with Automattic on the JSON Schema Field/Form Renderer Project. The project was led by Lars Gersmann, Software Architect at IONOS, and Daniel Bachhuber, Software Engineer at Automattic. A team of 15 participants quickly formed to address the topic. The project aimed to revolutionize form and field creation in WordPress by utilizing structured JSON schema for dynamic admin interfaces. Learn more in the detailed summary of the project and its achievements below.
Goal of the CloudFest Hackathon Project
There are a variety of approaches to adding forms and fields to WordPress, but they are not standardized and generally require writing a lot of boilerplate code. Generally, a lack of a “content modeling” solution makes WordPress less competitive in the broader CMS market.
This project will explore using structured JSON schema to drive the forms and fields of dynamic admin interfaces. We’ll use an existing react-JSON schema-form library with a custom Renderer the JSON schema as Gutenberg UI components. We’ll then build a variety of examples to demonstrate the system’s functionality and flexibility.
Our specific project goals include:
- Creating a reusable component that takes JSON Schema as input and outputs Gutenberg UI form fields and validation.
- Preparing example usages of the renderer, including a WordPress admin page, custom block editor interfaces, blocks that produce forms on the front end, plugin settings pages, etc.
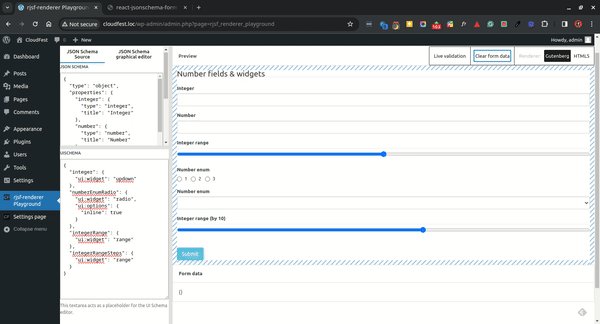
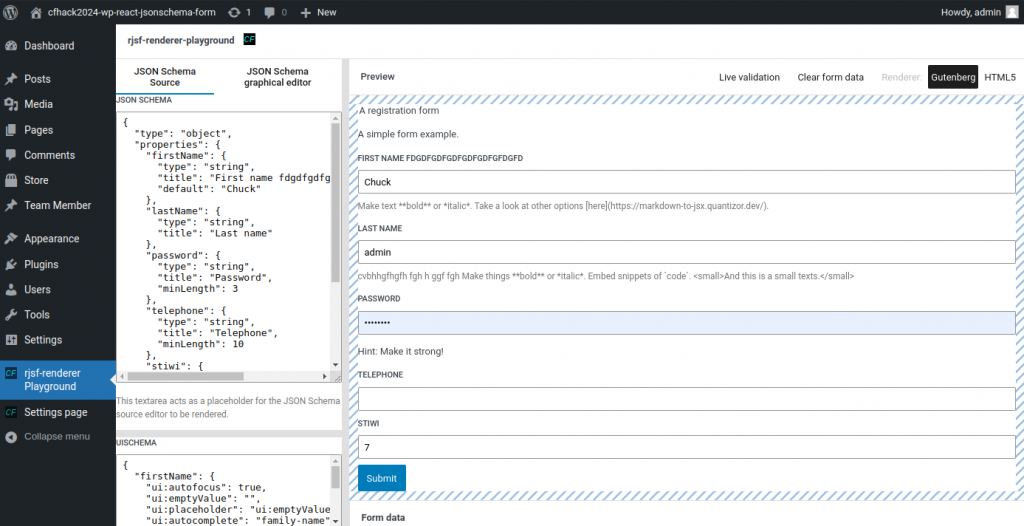
- Providing a playground to edit JSON Schema with live form rendering capabilities
- Collecting feedback on the approach’s viability from key WordPress and Gutenberg contributors.
Target Audience
Our target audience is developers and UX designers who would love to see a forms and fields API in WordPress.
Status
The JSON Schema Field/Form Renderer Project was a great success. We have successfully implemented JSON schema renderer prototypes based on Gutenberg UI as well as HTML2.
With these renderers, developers can define data structures with JSON Schema that render forms in both Gutenberg UI and pure HTML5 without writing a single line of code. This means that it is now possible to define forms, plugin settings pages etc. for WordPress with significantly less effort.
The use of JSON schema field/form renderers also enables the modernization of the WordPress admin interface.
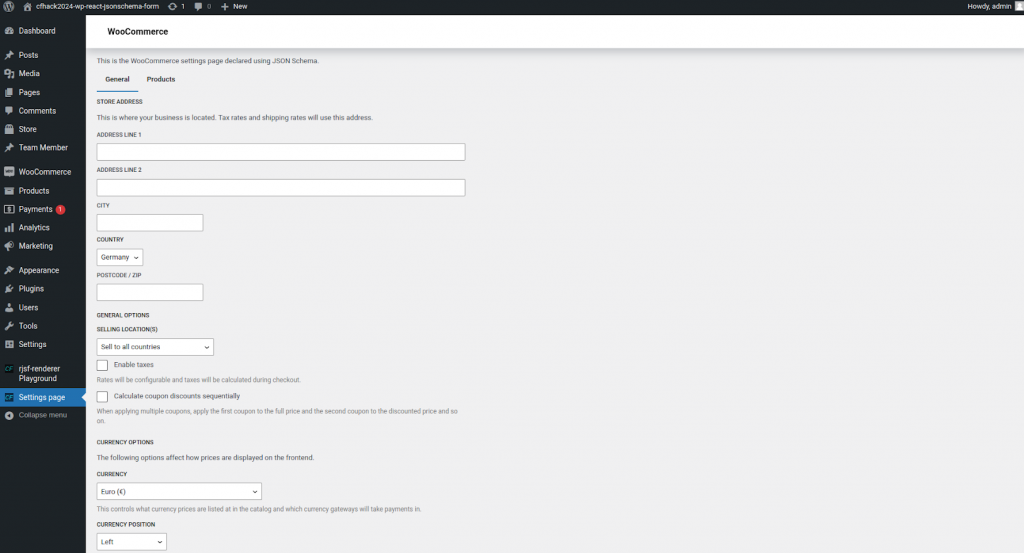
As part of the Hackathon, we implemented the WooCommerce Plugin Settings page partly using the Gutenberg Form Renderer as an example.
A playground for the interactive development of JSON schema forms with live preview was also created.
As a bonus, a WordPress Custom Post Type was also implemented, which uses the form renderer to edit the post type properties.
Using JSON schema as a technology for defining forms opens up completely new possibilities and saves a lot of development time.
We will continue to work on perfecting the renderers in the hope of making this great piece of software in WordPress available to all developers.
Show Cases
A user, with appropriate access and permissions, could add value to the form avoiding the whole code development workflow and start using it right away.

Besides values, form field types can be conveniently modified from the same place as well.

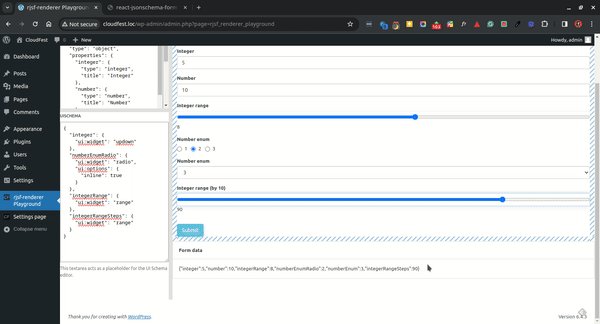
The modified form can be tested on the spot, revealing the returned values that are useful to both developers and non-developers.

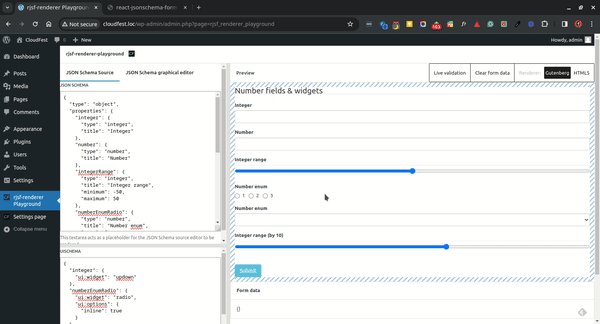
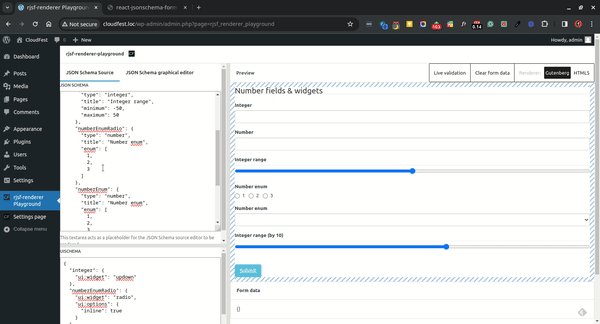
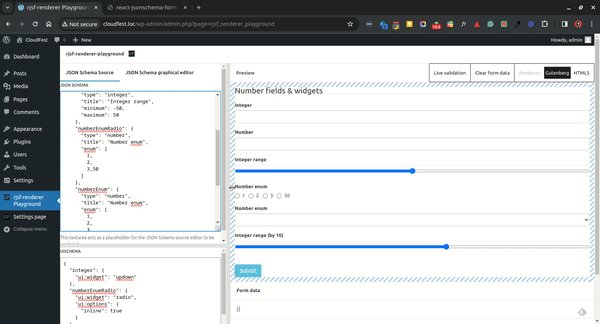
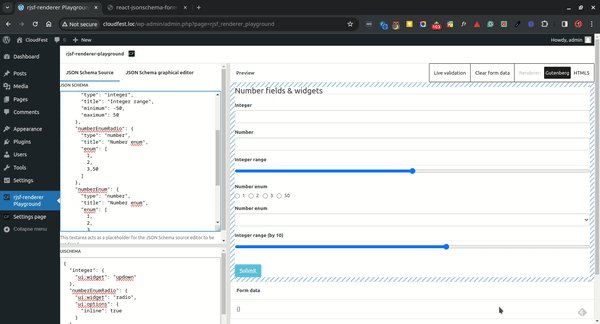
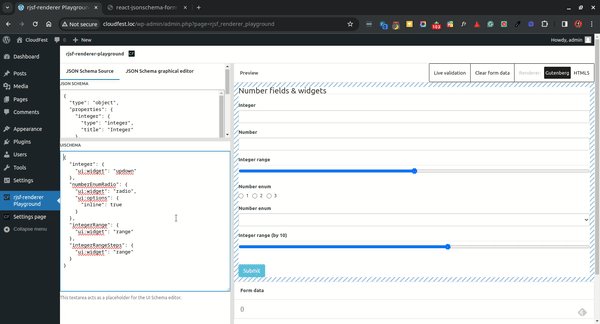
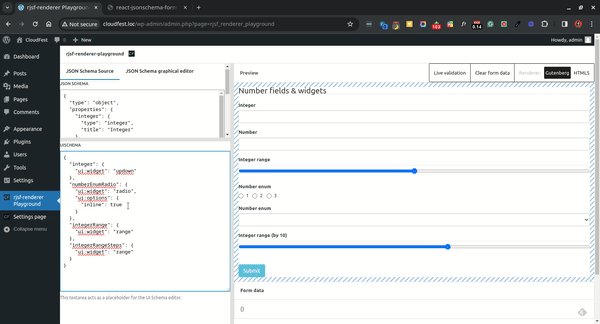
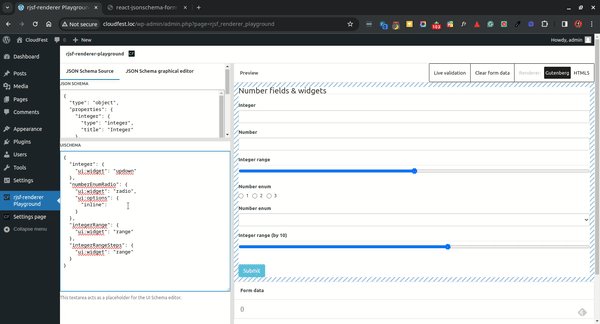
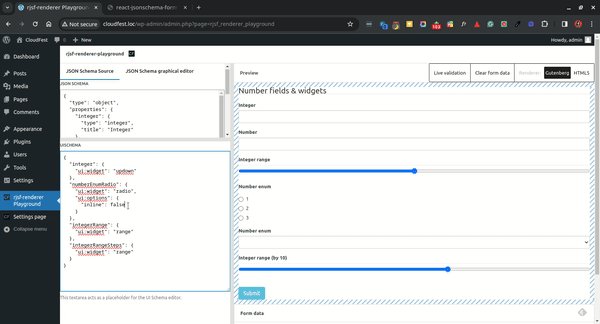
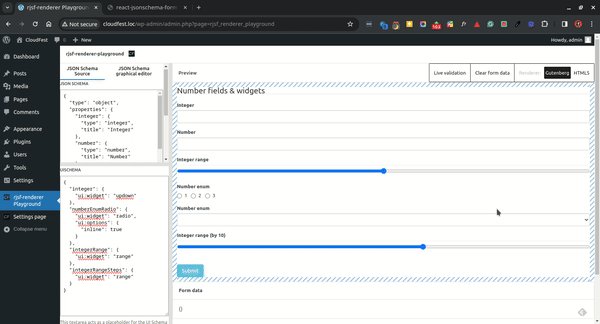
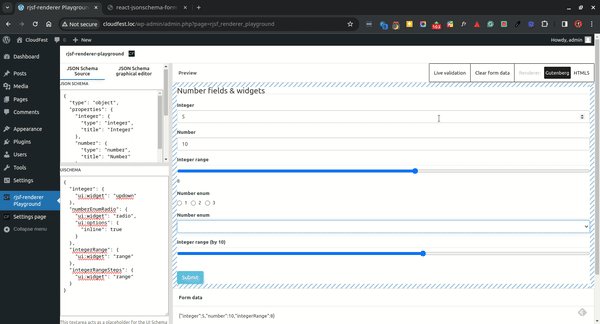
The playground plugin features a full fledged proof of concept for a JSON Schema Form Builder.
The playground enables developers to edit a JSON Schema and get it rendered using the Gutenberg JSON Schema Form Renderer while typing. Even more, the playground features a proof of a graphical JSON Schema editor enabling even non developers to edit JSON Schema forms using a graphical user interface, so that you don’t need to know JSON Schema syntax.
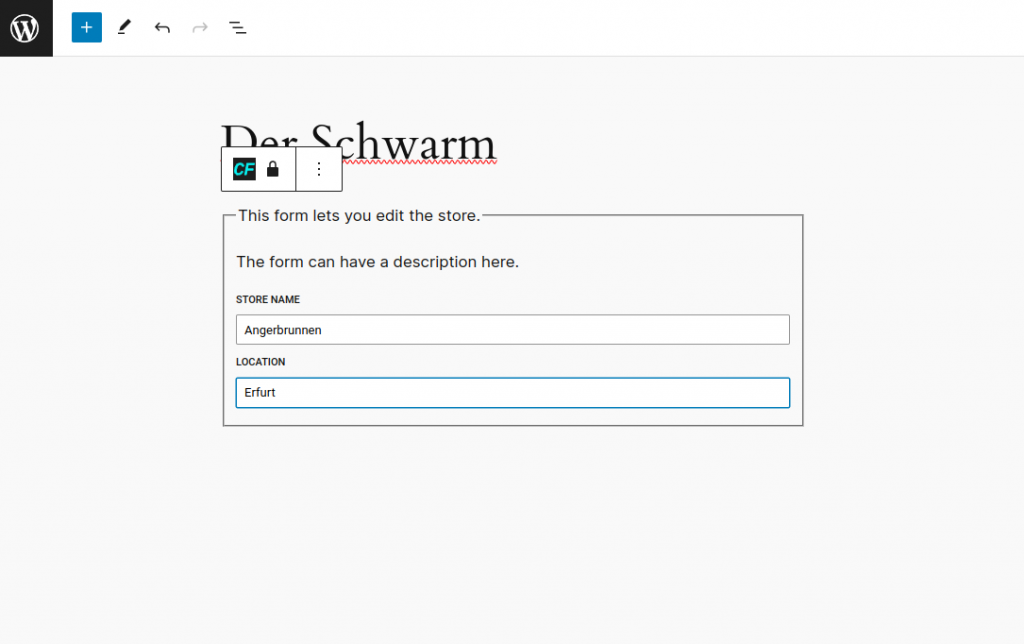
There is also a proof of concept how to utilize integrate the JSON Schema Gutenberg Form Renderer in custom post types:
This demo features 2 different WordPress custom post types. The gimmick is that you don’t even need to write the editor for the custom post type properties – the form gets automatically rendered without writing a single line of code by just providing the JSON Schema describing the post type schema.
Project Deep Dive
We have divided the team into different squads so that everyone can work in parallel.
Renderer Squad
This squad has taken over the Gutenberg Renderer and the HTML5 Renderer. The renderers have the task of visualizing the JSON schema as a form and returning the entered data as a JSON structure for further processing.
Why 2 renderers? The Gutenberg Renderer is responsible for visualizing the JSON schema with Gutenberg UI components to have the same look & feel as Gutenberg and the Site Editor.
The HTML5 renderer, in turn, is responsible for visualizing the entered data on published pages.
Example use case:
The JSON schema is to be used as a form in Gutenberg. The Gutenberg renderer is used for this.
On the published page, the data should be displayed, but with the means of the set theme. For this reason, the renderer output should ideally not contain any form elements or only form elements WITHOUT their own styles, so that the styles of the theme are shown to their best advantage.
Playground Squad
The Playground Squad has been working on the creation of a test environment for the JSON Schema Form Renderer. The aim was to provide a way to interactively edit JSON schema and render the corresponding form live.


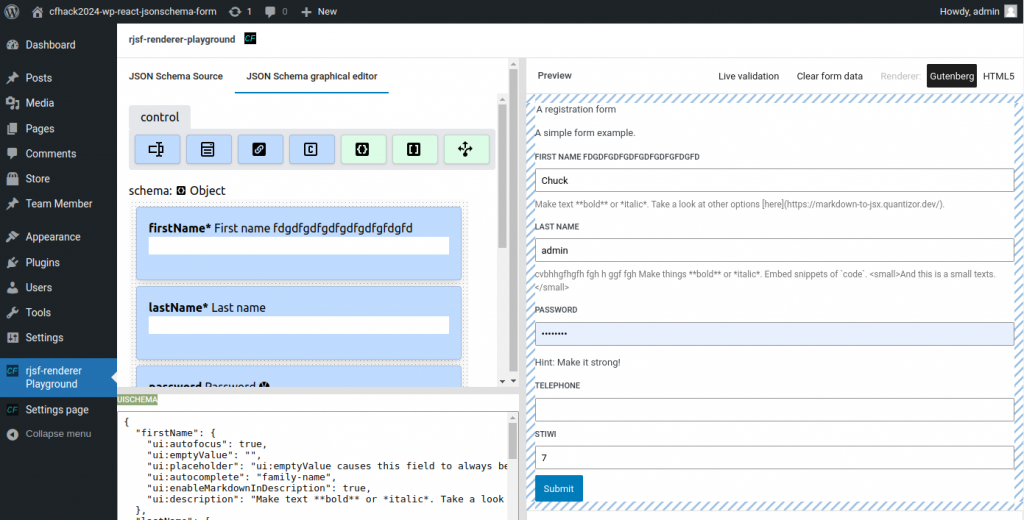
Among other things, this squad also integrated an initial graphical editor for JSON Schema. This makes it possible to create and edit JSON schema with a single click without in-depth JSON schema knowledge, which also re-renders the form view live each time a change is made. Features such as moving fields using drag and drop are also supported.
Plugin settings page in Gutenberg L&F utilizing JSON Schema Form Renderer
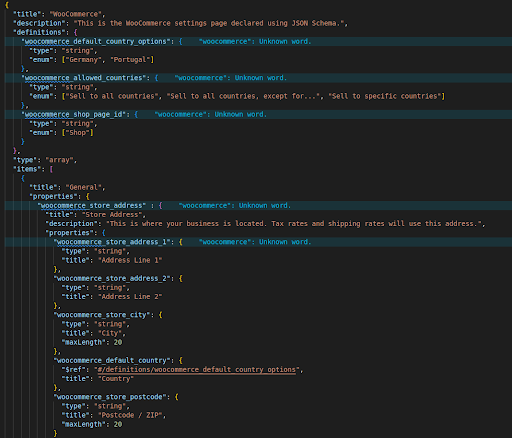
We partly (due to the limited time at the Hackathon) implemented a 1:1 copy of the WooCommerce Plugin Settings page.


What is it good for ?
It showcases how easy it is to build plugin settings pages using Gutenberg UI components without writing a single line of code.
Since WordPress plugins use the WordPress Settings API developers already have to provide a JSON Schema to the WordPress settings API. That’s why you get your plugin settings page rendered for free using the JSON Schema Form Renderer – there is no need to develop a plugin settings page anymore !
Custom Post Type editor in Gutenberg L&F utilizing JSON Schema Form Renderer
This squad developed a 2 WordPress custom Post types utilizing the JSON Schema Form Renderer to render a form within the Gutenberg Editor for editing the custom post type data.
What is is good for ?
It show case that one can minimize the need of custom React code for writing forms in Gutenberg UI.
All you need to do is to provide a JSON Schema with the custom post type data structure and get the editor for free using the JSON Schema Form Renderer!